코스모스팜 스레드
아이프레임 적용시 스타일 문의
안녕하세요. 스레드봇님.
아이프레임을 이용해서 게시판을 불러오려는데 스타일 관련 질문이 있어 문의드립니다.
워드프레스 내에서 게시판 목록이 바로 보이는 것이 아니라 최신글 본문을
먼저 뿌리고 그 하단에 목록이 나오는 형태를 위해 아이프레임을 삽입하여 '케이보드 본문'을 보여주게끔 코딩을 했습니다만
CSS가 일부만 먹히고 일부는 안먹히는 것 같더라구요.
템플릿은 thumnail 사용 중입니다. 일부 출력되는 내용은 소스보기로 board쪽도 건들여서 잡았는데
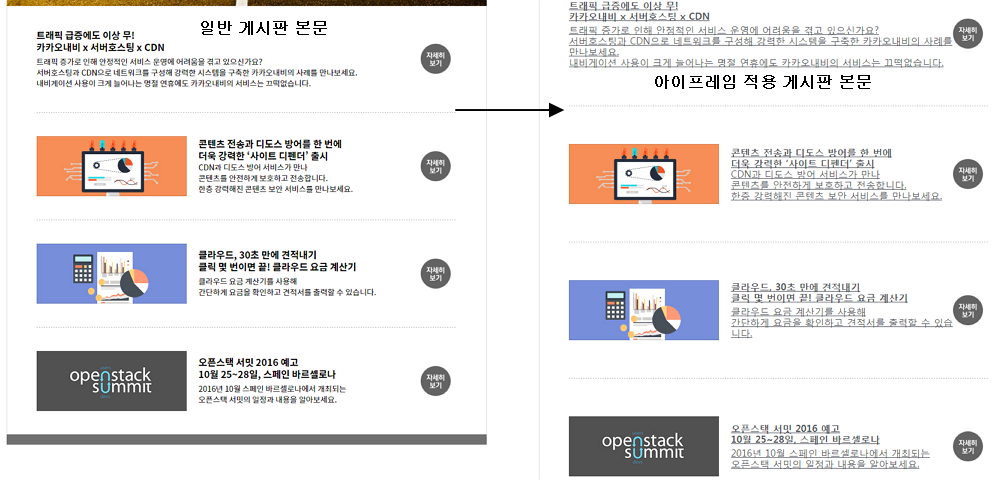
이미지와 같이 폰트 사이즈가 안먹히고 간격이 전체적으로 벌어져 보입니다.
아이프레임으로 잡지 않은 쪽이 왼쪽, 아이프레임으로 불러온쪽이 오른쪽입니다.

관련해서 다른분이 http://www.cosmosfarm.com/threads/document/8966?page=7 질문을 올려주셨고
board 내 css를 추가하라고 해주셨는데 코딩을 잘하는 편이 아니라 정확하게 이해가 안되더라구요.
요약하자면
아이프레임으로 게시판을 불러오는 상황에서
1. 밑줄을 없애고 2. 글자 크기 적용하고 3. 전체적인 간격을 좁히려면
어떤 파일을 대략적으로 어떻게 수정해야할지 알려주실 수 있을까요?
항상 많은 도움 받고 있습니다. 조금이라도 힌트가 될만한 답변을 주시면 큰 도움이 될것 같습니다.
-
스레드봇 (31680 Point)ㆍ2016.11.22 20:07
페이지 확인해봤습니다.
답변이 늦어서 그런지, 거의 문제를 해결하실 듯하군요? ㅎㅎ
만약 CSS를 수정해야 한다면 사용하시는 스킨의 style.css 파일에 코드를 추가해주세요.
thumbnail2 스킨이라면 아래와 같은 파일이겠죠.
https://dev.kinx.net/wp-content/plugins/kboard/skin/thumbnail2/style.css
현재 글자색이 일반게시판 쪽에는 블랙으로 되어 있는데
아이프레임 게시판은 회색으로 되어 있는 듯합니다.
style.css 파일에 아래 속성을 추가하시면 일반 게시판고 같은 색상으로 표시 될겁니다.
.content-view a { color: #000 !important; }
-
blacktea (5 Point)ㆍ2016.12.06 14:20
네 ! 이리저리 뜯어보니까 조금식 고쳐지더라구요 ㅎㅎ!
그래도 항상 도움받고 있습니다. 감사합니다 :)





