코스모스팜 스레드
myCRED 숏코드 [mycred_rank_progress] 오류
안녕하세요
KBoard와 myCRED 플러그인을 연동하여 잘사용하고있습니다
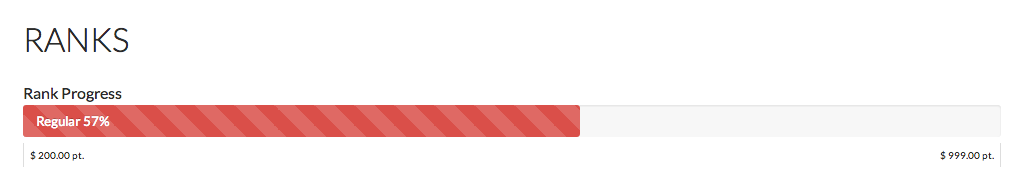
포인트를 아래의 이미지와 같이 표시하려고 찾아본결과 원래 지원하고있는 숏코드가 있어서 적용시키려다 문제가 발생합니다

일단 http://codex.mycred.me/shortcodes/mycred_rank_progress/ 이글을 참고하여 숏코드를 생성하려고하지만 제 테마는 "Visual Composer(비주얼 컴퓨저)"를 사용하고있지않기 때문에 다른 방법을 찾아봤습니다
찾아본결과 비주얼 컴퓨저를 사용하지 않아도 https://mycred.me/code-snippets/mycred-custom-shortcode-rank-progress/ 이글을 참고하면 사용가능하다고 나와있는데
테마의 functions.php파일에 아래 코드를 추가하였습니다
<?php
// Get user's rank progress
function get_mycred_users_rank_progress( $user_id, $show_rank ) {
global $wpdb;
if ( ! function_exists( 'mycred' ) ) return '';
// Change rank data to displayed user when on a user's profile
if ( function_exists( 'bp_is_user' ) && bp_is_user() && empty( $user_id ) ) {
$user_id = bp_displayed_user_id();
}
// Load myCRED
$mycred = mycred();
// Check if user is excluded
#if ( $mycred->core->exclude_user( $user_id ) ) return ''; //문제가 발생한다하여 주석처리
// Ranks are based on a total
if ( $mycred->rank['base'] == 'total' )
$key = $mycred->get_cred_id() . '_total';
// Ranks are based on current balance
else
$key = $mycred->get_cred_id();
// Get Balance
$users_balance = $mycred->get_users_cred( $user_id, $key );
// Rank Progress
// Get the users current rank post ID
$users_rank = (int) mycred_get_users_rank( $user_id, 'ID' ); //문제가 발생한다하여 ID를 type_id로 변경하였습니다
// Get the name of the users current rank
$users_rank_name = get_the_title( $users_rank );
// Get the ranks set max
$max = get_post_meta( $users_rank, 'mycred_rank_max', true );
$tabl_name = $wpdb->prefix . 'postmeta';
// Get the users next rank post ID
$next_ranks = $wpdb->get_results( $wpdb->prepare( "SELECT post_id FROM {$tabl_name} WHERE meta_key = %s AND meta_value > %d ORDER BY meta_value * 1 LIMIT 1;", 'mycred_rank_min', $max ) );
foreach( $next_ranks as $next_rank ) {
$next_rank = $next_rank->post_id;
}
// Get the name of the users next rank
$next_rank_name = get_the_title( $next_rank );
// Get the ranks set min
$next_rank_min = get_post_meta( $next_rank, 'mycred_rank_min', true );
// Calculate progress. We need a percentage with 1 decimal
$progress = number_format( ( ( $users_balance / $max ) * 100 ), 0 );
// Display rank progress bar
echo '<div class="mycred-rank-progress">';
echo '<h3 class="rank-progress-label" style="font-weight:bold;">Rank Progress ('. $progress .'%)</h3>';
echo '<progress max="'. $max .'" value="'. $users_balance .'" class="rank-progress-bar">';
echo '</progress>';
if( $show_rank == 'yes' ){
echo '<span class="current-rank" style="float:left;padding-top:1%;font-weight:bold;">'. $users_rank_name .'</span>';
echo '<span class="next-rank" style="float:right;padding-top:1%;font-weight:bold;">'. $next_rank_name .'</span>';
echo '<span class="points-progress" style="width:100%;float:left;margin-top: -4.5%;padding-top:1%;font-weight:bold;text-align:center;">'. $users_balance .' of '. $next_rank_min .'</span>';
}
echo '</div>';
}
/**
* myCRED Shortcode: mycred_users_rank_progress
* @since 1.0
* @version 1.0
*/
function mycred_users_rank_progress( $atts ){
extract( shortcode_atts( array(
'user_id' => get_current_user_id(),
'show_rank' => 'no'
), $atts ) );
ob_start();
get_mycred_users_rank_progress( $user_id, $show_rank );
$output = ob_get_contents();
ob_end_clean();
return $output;
}
add_shortcode( 'mycred_users_rank_progress', 'mycred_users_rank_progress' );
?>
그리고 테마의 css파일에 아래의 코드를 추가하였습니다
.mycred-rank-progress{}
.mycred-rank-progress h3.rank-progress-label{}
.mycred-rank-progress span.current-rank{}
.mycred-rank-progress span.next-rank{}
.mycred-rank-progress span.points-progress{}
/* HTML 5 Progress Bar */
progress[value] {
/* Reset the default appearance */
-webkit-appearance: none; -moz-appearance: none; appearance: none;
/* Get rid of default border in Firefox. */
border: none;
/* Dimensions */
width: 100%; height: 2em;
/* For IE10 */
color: red;
}
/* HTML 5 Progress Bar Container */
progress[value]::-webkit-progress-bar {
background-color: #eee;
}
/* HTML 5 Progress Bar Value */
progress[value]::-webkit-progress-value {
background-color: red;
}
functions.php 파일에 추가될 내용은 해당 게시물에 댓글에 맞게 주석처리하거나 변경하였습니다
페이지에 표시는되는데 https://www.doogis.com/testpoint 페이지와 같이 이상하게 표시가됩니다
이것을 맨처음 스크린샷처럼 막대모양의 표시가 제대로 이루어졌으면 좋겠는데 전혀 연동이 안되고있는거같습니다
-
스레드봇 (31060 Point)ㆍ2017.08.21 23:32
안녕하세요.
코드를 살짝 봐보니,
$progress = number_format( ( ( $users_balance / $max ) * 100 ), 0 );
이 부분에서
$users_balance 값이나 $max 값이 제대로 있는지 확인해봐야 할 듯합니다.
확인해보고, 그 위에 있는 코드들도 모두 확인해서 역추적해서 원인을 찾는 수고를 해야할 듯합니다..
저희도 좀 여유가 생겼을 때 테스트 한번 해보겠습니다 ㅎㅎ
-
두지스 (198 Point)ㆍ2017.08.22 00:54
답변감사합니다
사이드바에 삽입할 내용중 포인트를 그냥나타내기보다는 저렇게 얼마만큼의 포인트가 있고 다음단계의 등급까지는 얼마나 남았는지
경험치바처럼 생긴것을 정말원하고있었지만 제능력으로 불가능할거같아서 그만두고있었는데요 다행이도 myCRED 플러그인에서 저 숏코드를 지원하긴하는데
작동을 안하는군요... 이건 계속 코드보고있는데 어떻게해야할지 답이안나오네요





