코스모스팜 스레드
버튼 크기 매칭 방법
안녕하세요?
여기서 많은 도움을 반아 항상 감사하게 생각하고 있습니다.'
이번 질문은 코스머스팜 회원관리와 관련이 없는 내용입니다.
1. 상황
- 바로구매 버튼 구현을 위해서 WooCommerce Direct Checkout Pro를 사용하고 있습니다.
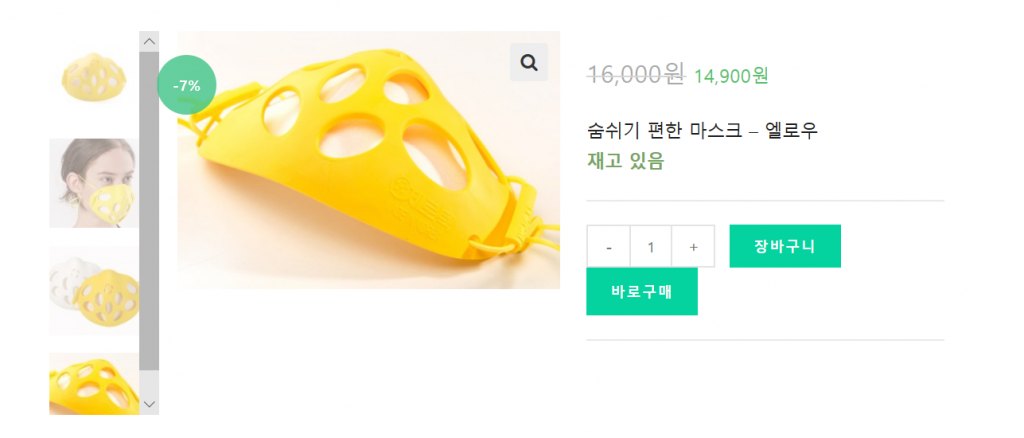
- 플러그인을 적용하면 장바구니와 바로구매 버튼이 바로 나란히 배치되는데요
유독 마이크로소프트 엣지에서만은 틀어집니다. 아래 이미지를 참조..

2. 문의 사항
이러는 경우 CSS 코드를 활용해서 버튼을 바로잡는다고 알고 있는데요.
이 경우에 적용 가능한 CSS 코드를 배우려면 어떻게 해야하는지요?
비슷한 사례나 아니면 공부할 수 있는 사이트가 있으면 좋겠고
혹시 기존에 다른 곳에서 사용했던 참고할 만한 코드가 있으면 소개해 주시면 좋겠습니다.
미리 감사드리며 오늘도 좋은 하루 보내시기 바랍니다.
-
스레드봇 (31081 Point)ㆍ2019.05.08 13:49
안녕하세요~^^
1. 해당 바로 구매 버튼이 엣지 브라우저에서만 다르게 표시되는지요?
비회원으로도 확인 가능한 페이지 주소 알려주시면
CSS 코드로 수정이 가능할지 살펴보겠습니다.
2. 엣지 브라우저에서만 레이아웃이 다르게 표시된다면
CSS 코드로 수정이 가능할 듯합니다.
모든 브라우저에서 올려주신 이미지처럼 표시된다면
경우에 따라서는 CSS 코드로도 적용이 어려울 수 있습니다.
CSS 코드를 공부할 수 있는 사이트는 구글에 검색해보면 많습니다.
w3schools 사이트는 어떠신지요?
CSS 코드뿐만 아니라 javascript, sql, php 등을 공부하실 수 있습니다.
https://www.w3schools.com/css/
고맙습니다.
-
꿈꾸는섬 (90 Point)ㆍ2019.05.08 15:42
안녕하세요?
데스크탑 기준으로는 그런데요. 충분한 공간을 확보하지 못하기 때문에 그런지 모르겠습니다.
보여드린 페이지 주소는 아래와 같습니다.
감사합니다.
-
스레드봇 (31081 Point)ㆍ2019.05.08 16:41
올려주신 페이지 주소로 확인해보니
테마 쪽에서 최대 너비를 설정하고 있는 듯합니다.
그렇기 때문에 말씀하신 것처럼 충분한 공간을 확보하지 못해 다음 줄로 밀려서 표시되고 있습니다.
테마 쪽에서 설정한 최대 너비를 늘리시려면
워드프레스 관리자 -> 외모 -> 사용자 정의하기 -> CSS 입력 필드에
아래의 코드를 추가해보시겠어요?
.single .entry-content { max-width: 800px; }테마에서 설정한 기본 값은 750px입니다.
적절히 조절해보시겠어요?
고맙습니다.
-
꿈꾸는섬 (90 Point)ㆍ2019.05.09 09:30네 감사합니다.
퇴근 후 적용해 보겠습니다.






