코스모스팜 스레드
플러스 마이너스(+/-) 버튼 위치 조정 방법
안녕하세요?
주말은 잘 보내셨나요?
주말동안 버튼 위치로 끙끙 앓다가 여기에 질문을 올려봅니다.
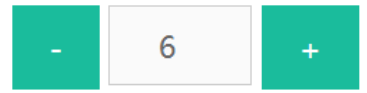
다름이 아니라 우커머스 상품 수량 선택을 위한 플러스 마이너스(+/-) 버튼은 일반적으로 quantity box를 얀쪽에 위치해 있는데요.
상품, 카트 그리고 원페이지 체크아웃 페이지에서 사용되고 있습니다.

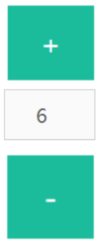
이를 모바일의 경우 너무 좁기 때문에 장바구니아 체크아웃 페이지에서는 플러스 마이너스(+/-) 버튼을 위 아래로 변경해 배치하고 싶습니다. 아래 이미지처럼요..

아렇게 변경하려면 어떤 접근을 해야하는지 알수 있을까요?
무엇을 공부해야하는지 알려주시면 감사하겠습니다.
고맙습니다.
-
스레드봇 (31060 Point)ㆍ2019.05.13 10:16
안녕하세요~^^
우선, PC와 모바일 화면에서 서로 다른 CSS 코드를 적용하시려면
미디어 쿼리에 대해 알아보시겠어요?
미디어 쿼리는 구글에 검색해보시면 많은 자료들을 확인하실 수 있습니다.
올려주신 이미지만 보면 CSS display 속성으로도 가능할 듯합니다.
아래 관련 링크를 참고해보시겠어요?
https://ofcourse.kr/css-course/display-속성
실제 확인 가능한 페이지 주소 살려주시면 CSS 코드로 수정이 가능할지 살펴보겠습니다.
고맙습니다.
-
꿈꾸는섬 (90 Point)ㆍ2019.05.13 16:06장바구니에서 적용하고 싶은데요.
우선은 상품 url을 링크해 볼께요
https://puripia.com/product/%ED%9B%84%EC%95%84-kf80-%EC%9D%B8%EC%A6%9D-%EC%A0%9C%EB%A1%9C%ED%85%8D-%EB%A7%88%EC%8A%A4%ED%81%AC-%EC%97%98%EB%A1%9C%EC%9A%B0/
감사합니다. -
꿈꾸는섬 (90 Point)ㆍ2019.05.14 08:28
안녕하세요?
덕분에 문제를 해결했습니다. 감사합니다.






