코스모스팜 스레드
라이브 검색 결과 페이지에서 상세 검색 페이지로 링크 방법
안녕하세요?
항상 친절히 잘 알려주어서 감사하게 생각하고 있습니다.
지난번에 알려주신 방법으로 원하는대로 모바일 메뉴에서 검색폼 구현에 성공했는데요.
이번에는 라이브 서치기능 추가에 도전하고 있습니다.
직접 구현 능력이 안되므로 여러 라이브 서치 플러그인중에서 비교적 계속 업이트가 되는 "SearchWP Live Ajax Search" 플러그인을 이용하기로 했습니다.
대부분 다 구현을 했지만 추가로 라이브 서치 결과 페이지에서 상세 검색 페이지로 이동시키고 싶은데 그 구현이 잘 안되네요.
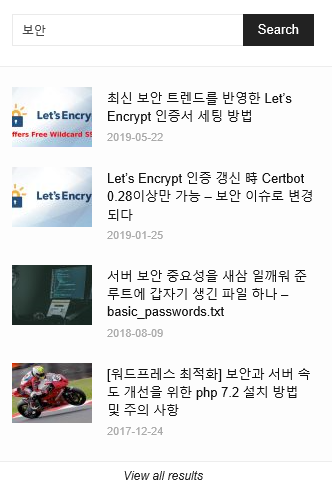
구현하려는 것은 뉴스페이버 테마의 라이브서치에서 맨 하단에 View All Results 링크가 있어 이를 누르면 상세 검색 페이지로 이동하게 하려는 것 입니다.
원래는 페이지네이션을 만들려고 했는데 더 어려운 것 같아서요.
아래 이미지를 보시면 상황을 아실 것 같습니다.
현재 제가 작업한 내용입니다.
라이브서치 플러그인의 search-results.php를 아래와 같이 만들었습니다.
https://puripia.com에서 확인할 수 있습니다.
여기서 <?php endwhile; ?> 아래에 <div class="searchwp-live-search-result"><a href="#">View all results</a></div>와 같은 코드를 넣었지만 작동하지는 않네요.
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php $post_type = get_post_type_object( get_post_type() ); ?>
<div class="searchwp-live-search-result" style="white-space: normal;">
<span style="display: inline-block; margin-left: 5px;margin-top: 5px;"><?php echo( get_the_post_thumbnail( $post->ID, array( 75, 75) ) ) ?></span>
<span style="display: inline-block;">
<p><a href="<?php echo esc_url( get_permalink() ); ?>">
<?php the_title(); ?> (<?php echo esc_html( $post_type->labels->singular_name ); ?>) »
</a></p>
</span>
</div>
<?php endwhile; ?>
<div class="searchwp-live-search-result"><a href="#">View all results</a></div>
<?php else : ?>
<p class="searchwp-live-search-no-results">
<em><?php _ex( 'No results found.', 'swplas' ); ?></em>
</p>
<?php endif;
혹시 제대로 작동하려면 어떻게 해야 할까요?
더 나아가 상세 검색 페이지로 이동하지 않고 다음 페이지로 이동시키는 방법도 가능할까요?
SearchWP 설명서(https://searchwp.com/docs/kb/supplemental-search-step-by-step/)를 보니 아래와 같은 코드를 추가하던데 이는 형식이 다른 것 같더라구요.
// pagination
if ( $swp_query->max_num_pages > 1 ) { ?>
<div class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">Posts navigation</h2>
<div class="nav-links">
<?php echo wp_kses_post( $pagination ); ?>
</div>
</div>
<?php }
감사합니다.
-
스레드봇 (31081 Point)ㆍ2019.06.07 13:45
안녕하세요~^^
말씀하신 상세 검색 페이지는 어떤 것을 말씀하시는 건지요?
별도의 상세 검색 페이지가 있고 해당 페이지로 이동하게 하시려면
올려주신 코드 중 아래의 코드를
<div class="searchwp-live-search-result"><a href="#">View all results</a></div>아래의 코드로 교체해보시겠어요?
<div class="searchwp-live-search-result"><a href="페이지주소">View all results</a></div>위의 코드에서 페이지주소 부분은
실제 이동할 페이지 주소로 교체해서 확인해보세요.
다음 페이지는 더보기 버튼처럼 결과를 더 표시하는 건지요?
해당 플러그인에서 별도로 지원하지 않는다면
자바스크립트(jQuery)를 사용해서 프로그램을 만들어야 할 듯합니다.
ajax 기술을 활용해보시면 어떨까 합니다.
저희가 만든 제품이 아니라면 저희 쪽에서 도움을 드리는 데 한계가 있습니다.
다른 플러그인이라면 해당 제작자에게도 가능한 방법이 있는지 문의해보시는 게 좋을 듯합니다.
고맙습니다.
-
꿈꾸는섬 (90 Point)ㆍ2019.06.07 16:18
안녕하세요?
설명을 추가하겠습니다.
1. 위에서 설명한것처럼 라이브서치에서 보안을 검색한 결과 페이지입니다.

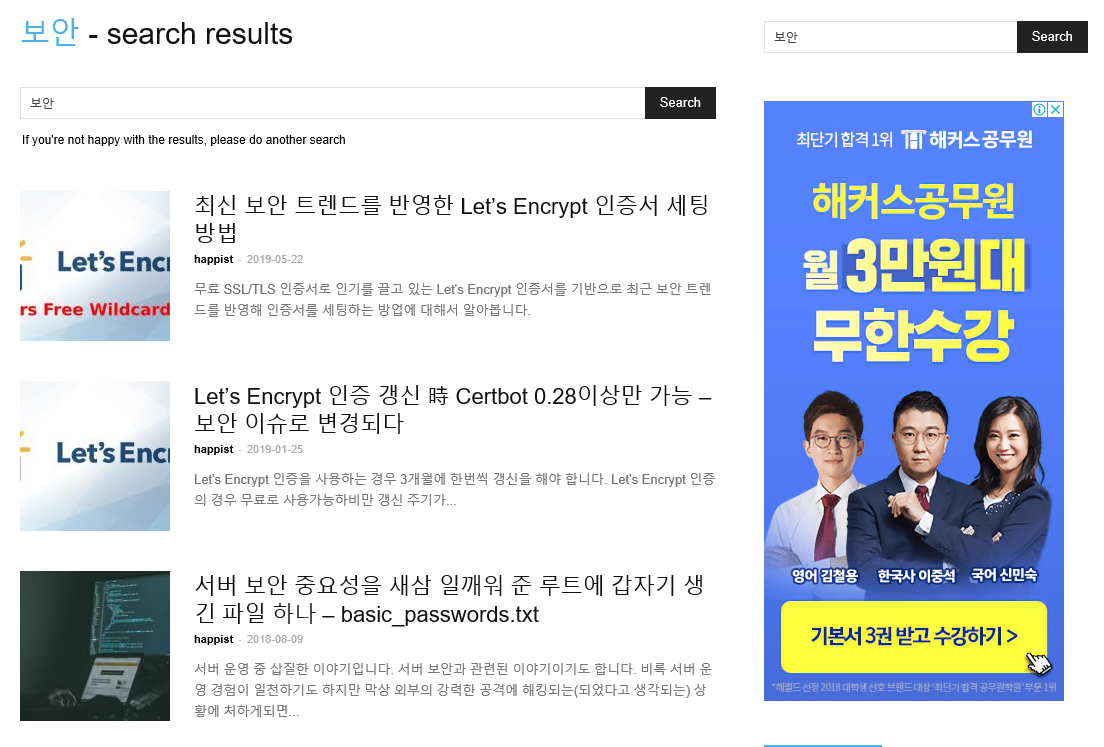
2. 위 이미지처럼 vew all results를 누르면 워드프레스 상세 검색 페이지로 이동합니다.
아래 페이지처럼 - 이는 워드프레스 테마 대부분 동일한 화면입니다.

3. 제가 하고 싶은 것은 '특정 단어' 라이브 검색 후 vew all results 링크를 누르면 위처럼 '특정 단어'를 검색한 일반 검색 화면으로 이동하는 것입니다.
3. 이를 위해서 <div class="searchwp-live-search-result"><a href="">View all results</a></div>를 적었는데요.
페이지 주소를 적으라고 가이드 하셨습니다. 그런데 그 특정 페이지가 이해가 잘 안됩니다.
<div class="searchwp-live-search-result"><a href="페이지주소">View all results</a></div>3.1. 제가 이해하기로는 '보안'이라는 단어를 검색하면 라이브 서치에서는 검색 결과를 보여주죠.
그리고 여기에 vew all results 링크를 눌러 일반 검색 페이지로 이동한다면 앞서 검색한 '보안'이라는 키워드를 가지고 일반 검색 페이지로 이동해야한다고 생각하는데요. 그렇게 이전 검색 결과를 끌고 이동하는 무엇이 있을 것 같은데 어떻게 이를 구현해야 하는지 모르겠습니다.
그래서 위에서 예로든 Newspaper 테마의 소스를 살펴봤는데 아래와 같이 보이더군요. 웹상에서 소스보기로 보았을 시
<div class="result-msg"><a href="#">View all results</a></div>그래서 이러 코드를 적용해 본것이구요.
3.2. 대부분의 사이트에서 검색 결과는 https://puripia.com/?s=보안 형식의 페이지에서 보여줍니다.
아래와 같은 형식이 될까요?
<div class="searchwp-live-search-result"><a href="https://puripia.com/?s='#'">View all results</a></div>너무 기초가 안되어 있다보니 헤매고 있네요.
-
스레드봇 (31081 Point)ㆍ2019.06.07 17:06
검색 입력 필드에 입력한 값을
<a> 태그의 주소에 포함하시려면
jQuery를 활용해보시겠어요?
간단하게 예제 코드를 만들어봤습니다.
아래 코드를 활용해보세요.
<input type="text" id="my-text"> <a href="#" id="my-link">View all results</a> <script> var site_url = '<?php echo site_url()?>'; jQuery(document).ready(function(){ jQuery('#my-text').keyup(function(){ var search = jQuery('#my-text').val(); var link = site_url + '?s=' + search; jQuery('#my-link').attr('href', link); }); }); </script>jQuery keyup 이벤트에 대한 자세한 내용은
아래의 링크를 참고해보세요.
고맙습니다.
-
꿈꾸는섬 (90 Point)ㆍ2019.06.09 22:55
네 감사합니다.
네 실력이 부족해서인지 작동하지 않는군요.
newspaper 테마에서 적용했던 코드를 찾아 유사하게 만들어도 작동하지는 않더군요.. 아직은 제 능력 밖인가 봅니다.
혹시 참조하실분이 있을 것 같아 newspaper에서는 어떻게 했는지 등등을 제 사이트에서 간단히 정리해 보았습니다.
도와주셔서 진심으로 감사드립니다.
[검색 고도화] 검색 결과에 추가 검색 기능 넣기 실패기록 – SearchWP Live Ajax Search 이용 시





