코스모스팜 스레드
라디오 버튼 선택에 따라 다른 입력필드 변경
입력 페이지에서 다음과 같이 수정할 수 있을지요?
1. 라디오 버튼 '실명'을 선택한 경우,
이메일, 전화번호가 필수 입력사항으로 출력.
---------------------------------------------
익명여부 ● 실명 ○익명
이메일(필수)
전화번호(필수)
---------------------------------------------
2. 라디오 버튼 '익명'을 선택한 경우,
1) 이메일, 전화번호 입력필드가 없어지거나
---------------------------------------------
익명여부 ○실명 ●익명
---------------------------------------------
2) 이메일, 전화번호 입력필드가 필수입력사항이 아니게 되거나
---------------------------------------------
익명여부 ○실명 ●익명
이메일
전화번호
---------------------------------------------
-
스레드봇 (30979 Point)ㆍ2019.09.04 09:11
안녕하세요~^^
jQuery click 이벤트를 활용하시거나
별도의 자바스크립트 코드를 추가하시면 가능할 듯합니다.
현재 사용 중이신 KBoard 게시판 스킨과
입력 필드를 어떻게 추가하셨는지 알려주시면
저희도 도움 드릴 방법을 찾아보겠습니다.
고맙습니다.
-
헐랭스 (13 Point)ㆍ2019.09.04 15:41
jquery나 java script를 사용할 줄 몰라서 걱정입니다.
특히, 익명 선택시, 이메일, 전화번호 입력필드가 화면에는 출력이 되지만, 필수입력사항이 아니게 하려면 어떻게 해야할지 모르겠네요.
* KBoard 버전 : 게시판 플러그인 5.4.2, 댓글 플러그인 4.5
* 스킨 : Ask One (최신버전 구매)
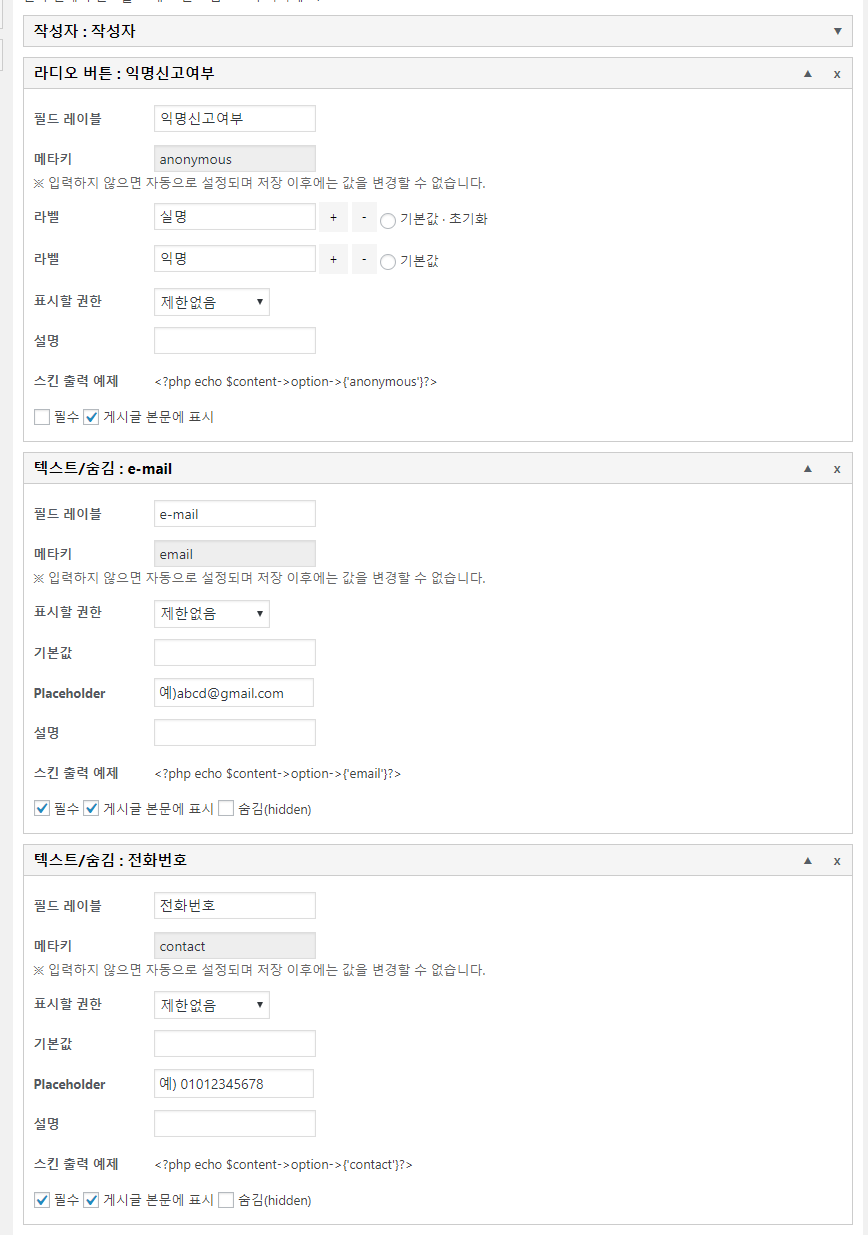
* 입력필드 추가 (관리자 페이지)

-
스레드봇 (30979 Point)ㆍ2019.09.04 16:28
이미지는 imgur에 업로드한 뒤 링크 걸어주시겠어요?
올려주신 필드 설정을 기준으로 예제 코드를 작성해봤습니다.
워드프레스 관리자 -> 외모 -> 테마 편집기 페이지에서 functions.php 파일 하단에
아래의 코드를 추가해보시겠어요?
add_action('kboard_skin_header', 'my_kboard_skin_header', 10, 1); function my_kboard_skin_header($builder){ $board = $builder->board; if($board->id == '1'){ // 실제 게시판 id로 적용해주세요. ?> <script> jQuery(document).ready(function(){ kboard_anonymous(); jQuery('.meta-key-anonymous input[type="radio"]').click(function(){ if(jQuery(this).val() == '실명'){ kboard_real_name(); } else{ kboard_anonymous(); } }); }); function kboard_real_name(){ jQuery('.kboard-attr-row.meta-key-email').addClass('required'); jQuery('.kboard-attr-row.meta-key-contact').addClass('required'); jQuery('.kboard-attr-row.meta-key-email').show(); jQuery('.kboard-attr-row.meta-key-contact').show(); } function kboard_anonymous(){ jQuery('.kboard-attr-row.meta-key-email').hide(); jQuery('.kboard-attr-row.meta-key-contact').hide(); jQuery('.kboard-attr-row.meta-key-email').removeClass('required'); jQuery('.kboard-attr-row.meta-key-contact').removeClass('required'); } </script> <?php } }위의 코드에서 $board->id == '1' 부분은 실제 게시판 id로 적용해주세요.
고맙습니다.






