코스모스팜 스레드
모바일리스트에서 제목은 보이기 + 항목 추가 삭제 방법 문의
안녕하세요.
관리자 리스트보기 모바일 화면에서
1. 입금자명필드 활성
2. 수정필드 숨김
3. 상단 제목은 모바일 화면에서도 보이게 하려고합니다.
style.css 수정하는거 같은데 어디를 수정할지 문의 드립니다.
@media screen and (max-width: 600px) {
#kboard-ppsok-list .kboard-category.category-mobile { display: block; }
#kboard-ppsok-list .kboard-category.category-pc { display: none; }
#kboard-ppsok-list .kboard-tree-category-search .kboard-search-option-wrap.select { width: 100%; }
#kboard-ppsok-list .kboard-list table { border-top: 1px solid #f1f1f1; }
#kboard-ppsok-list .kboard-list table thead { display: none; }
#kboard-ppsok-list .kboard-list table td.kboard-list-title { padding: 10px 5px; }
#kboard-ppsok-list .kboard-list table td.kboard-list-title .kboard-ppsok-cut-strings { margin-bottom: 10px; white-space: normal; font-size: 15px; line-height: 23px; }
#kboard-ppsok-list .kboard-list table td.kboard-list-uid,
#kboard-ppsok-list .kboard-list table td.kboard-list-user,
#kboard-ppsok-list .kboard-list table td.kboard-list-date,
#kboard-ppsok-list .kboard-list table td.kboard-list-vote,
#kboard-ppsok-list .kboard-list table td.kboard-list-view { display: none; }
#kboard-ppsok-list .kboard-list .kboard-mobile-contents { display: block; }
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li { display: none; }
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.first-page,
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.last-page,
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.prev-page,
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.next-page,
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.active { display: inline-block; }
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.prev-page a,
#kboard-ppsok-list .kboard-pagination .kboard-pagination-pages li.next-page a { padding: 0 18px; }
#kboard-ppsok-list .kboard-search select { float: left; margin-right: 1%; width: 29%; min-width: 29%; height: 28px; line-height: 28px; box-sizing: border-box; }
#kboard-ppsok-list .kboard-search input { float: left; margin-right: 1%; width: 49%; min-width: 49%; height: 28px; line-height: 28px; box-sizing: border-box; }
#kboard-ppsok-list .kboard-search button { float: left; width: 20%; min-width: 20%; box-sizing: border-box; }
#kboard-ppsok-editor .kboard-attr-title select,
#kboard-ppsok-editor .kboard-attr-title input { width: 27%; }
#kboard-ppsok-editor .kboard-attr-row .attr-name { width: 80px; }
#kboard-ppsok-editor .kboard-attr-row .attr-value { margin: 0 0 0 100px; }
#kboard-ppsok-document .kboard-title h1 { padding: 10px 5px; font-size: 18px; }
#kboard-ppsok-document .kboard-content .content-view { padding: 10px 5px; }
#kboard-ppsok-document .kboard-detail .detail-attr { clear: both; padding: 10px 5px; line-height: normal; }
#kboard-ppsok-document .kboard-document-action { padding: 10px 5px 5px 5px; }
#kboard-ppsok-document .kboard-attach { margin: 0 5px; padding: 10px 0 5px 0; }
#kboard-ppsok-document .kboard-document-navi .kboard-prev-document { width: 100%; }
#kboard-ppsok-document .kboard-document-navi .kboard-next-document { margin-top: 10px; float: left; width: 100%; text-align: left; }
#kboard-ppsok-latest span { display: inline-block; padding: 2px 0 !important; width:100%; }
}
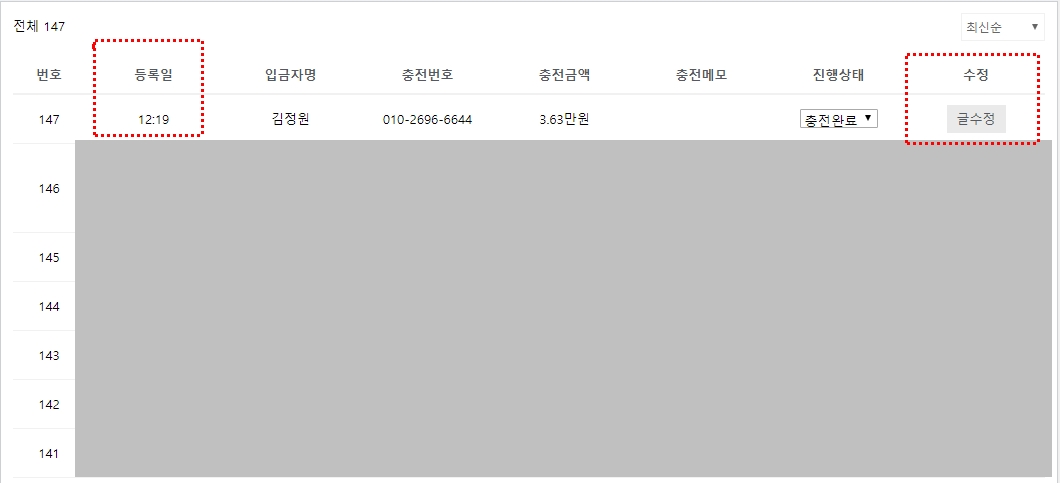
PC버전의 보기입니다.

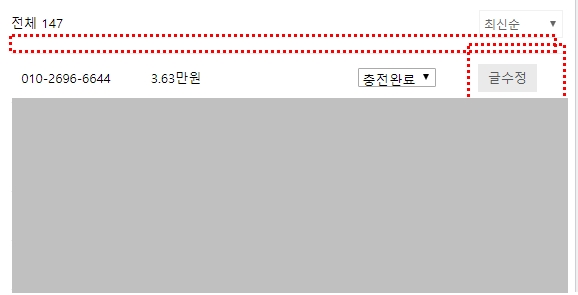
모바일버전의 보기입니다.

보바일 보기에서
-
스레드봇 (31801 Point)ㆍ2020.05.06 15:43
안녕하세요~^^
KBoard 스킨을 수정하셔서 사용 중이신 듯합니다.
만약, Default 스킨을 수정해서 사용 중이시라면
모바일일 때 게시글 레이아웃은 아래 코드 쪽을 확인해보시겠어요?
<div class="kboard-mobile-contents"> ... </div>코드가 공지사항, 일반 게시글 2군데 있기 때문에 잘 확인해보셔야 할 듯합니다.
고맙습니다.






