코스모스팜 스레드
작성자 이름을 첫글짜 빼고 마스킹을 하고 싶습니다.
안녕하세요.
마스킹에 관련되어 비슷한 문의가 올라와 검색을 해봤지만 해결되지 않아 문의드립니다.
게시판 아이디는 [kboard id=8] 입니다.
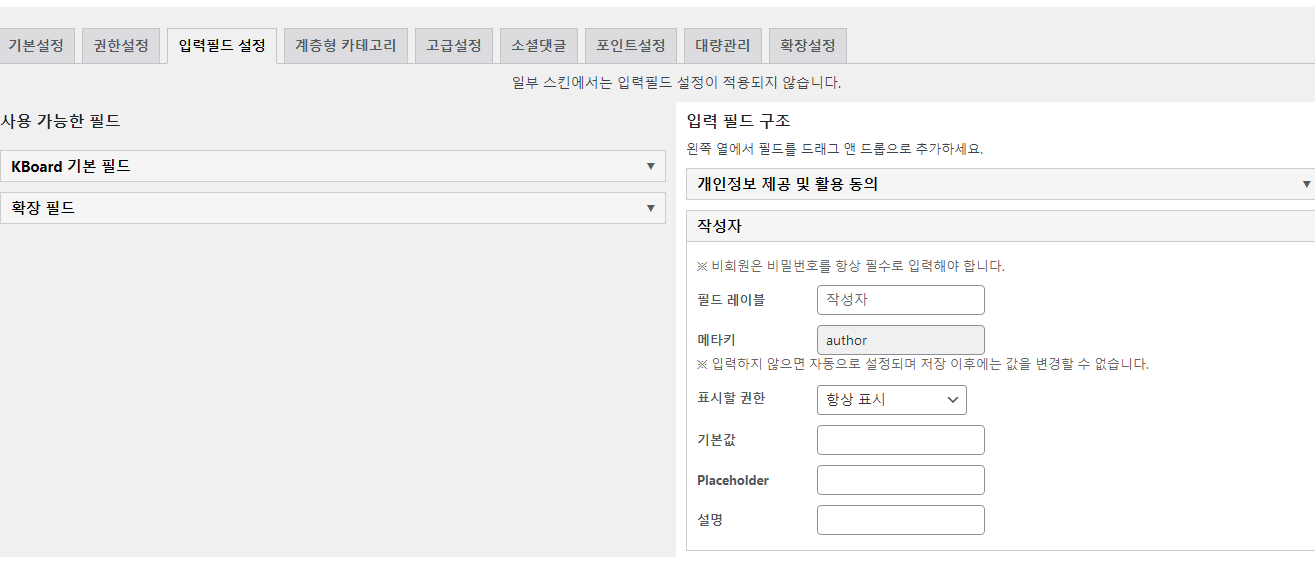
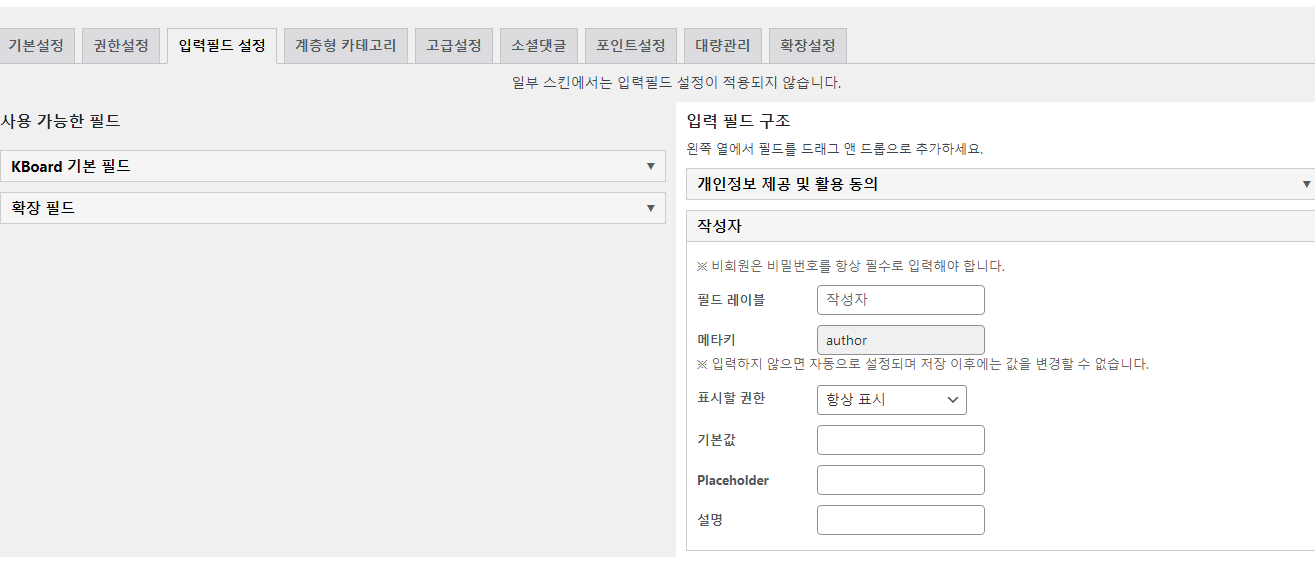
입력필드 설정에서 작성자는 첨부되는 이미지와 같이 설정되었습니다.

외모 --> 테마편집기 --> functions.php에서
========================================================
add_filter('kboard_user_display', 'my_kboard_user_display', 10, 5);
function my_kboard_user_display($user_display, $user_id, $user_name, $plugins, $boardBuilder){
$board = $boardBuilder->board;
if($board->id == '8'){ // 실제 게시판 id로 적용해주세요.
$userdata = get_userdata($user_id);
if(!in_array('administrator', $userdata->roles)){
$strlen = mb_strlen($user_name, 'utf-8');
if($strlen > 3){
$header_showlen = 2;
$footer_showlen = $header_showlen+2;
}
else{
$header_showlen = 1;
$footer_showlen = $header_showlen+1;
}
$user_display = mb_substr($user_name, 0, $header_showlen, 'utf-8') . str_repeat('O', $header_showlen) . mb_substr($user_name, $footer_showlen, $strlen, 'utf-8');
}
}
return $user_display;
}
====================================================================
와 같이 추가하였으나 작성자에서는 동일하게 이름이 노출되고 있습니다.
혹시 수정해야 될 부분이 더 있을까요?
-
홍홍 홍 (13 Point)ㆍ2021.05.25 15:00
덕분에 해결됐습니다!! 사랑합니다!! 담당자님!!
-
스레드봇 (31060 Point)ㆍ2021.05.25 14:10
안녕하세요.
내용을 확인하는 과정에서 착오가 있었습니다.
별도의 작성자 입력 필드를 추가한 게 아니라면
본문에 올려주신 것처럼 kboard_user_display 필터를 활용해주셔야 합니다.
아래의 코드를 활용해보시겠어요?
add_filter('kboard_user_display', 'kboard_user_display_20210525', 10, 5); function kboard_user_display_20210525($user_display, $user_id, $user_name, $plugins, $boardBuilder){ $board = $boardBuilder->board; if($board->id == '1'){ // 실제 게시판 id로 적용해주세요. $strlen = mb_strlen($user_name, 'utf-8'); $header_showlen = 1; $footer_showlen = $header_showlen+1; $user_display = mb_substr($user_name, 0, 1, 'utf-8') . str_repeat('O', $strlen-1); } return $user_display; }위의 코드에서 $board->id == '1' 부분은 실제 게시판 id로 적용해주세요.
고맙습니다.
-
홍홍 홍 (13 Point)ㆍ2021.05.25 10:16
안녕하세요. 해결이 잘 안되고 있어서 추가 문의드립니다.
KBoard 입력필드 설정으로 필드를 추가는 첨부된 사진으로 같이 추가가 됐는데요. 추가로 더 해야 될까요?

외모 --> 테마편집기 --> functions.php에서 아래와 같이 추가했습니다.
/* 작성자마스킹 */ add_filter('kboard_document_add_option_value_field_html', 'kboard_document_add_option_value_field_html_20210524', 10, 4); function kboard_document_add_option_value_field_html_20210524($html, $field, $content, $board){ $meta_key = isset($field['meta_key']) ? $field['meta_key'] : ''; $field_name = isset($field['field_name']) ? $field['field_name'] : $field['field_label']; if($board->id == '8' && !$board->isAdmin()&& $meta_key == 'author' && $content->option->{$meta_key}){ // 실제 게시판 id로 적용해주세요. $strlen = mb_strlen($content->option->{$meta_key}, 'utf-8'); $header_showlen = 1; $footer_showlen = $header_showlen+1; $value = mb_substr($content->option->{$meta_key}, 0, 1, 'utf-8') . str_repeat('O', $strlen-1); $html = '<div class="kboard-document-add-option-value meta-key-'.$meta_key.'"><span class="option-name">'.$field_name.'</span> : '.$value.'</div><hr>'; } return $html; }그래도 작성자의 이름이 그대로 노출되는데 제가 놓친 부분이 있을까요?
게시판 사이트 주소는 아래와 같습니다.
-
스레드봇 (31060 Point)ㆍ2021.05.24 17:55
안녕하세요~^^
프로그램 코드를 올려야 할 경우 에디터의 코드 스니펫 삽입 기능을 사용해주세요.
KBoard 입력필드 설정으로 필드를 추가하고
게시글 본문에서 마스킹 처리하시려면
kboard_document_add_option_value_field_html 필터를 활용해주셔야 합니다.
아래의 코드를 활용해보시겠어요?
add_filter('kboard_document_add_option_value_field_html', 'kboard_document_add_option_value_field_html_20210524', 10, 4); function kboard_document_add_option_value_field_html_20210524($html, $field, $content, $board){ $meta_key = isset($field['meta_key']) ? $field['meta_key'] : ''; $field_name = isset($field['field_name']) ? $field['field_name'] : $field['field_label']; if($board->id == '1' && $meta_key == 'author' && $content->option->{$meta_key}){ // 실제 게시판 id로 적용해주세요. $strlen = mb_strlen($content->option->{$meta_key}, 'utf-8'); $header_showlen = 1; $footer_showlen = $header_showlen+1; $value = mb_substr($content->option->{$meta_key}, 0, 1, 'utf-8') . str_repeat('O', $strlen-1); $html = '<div class="kboard-document-add-option-value meta-key-'.$meta_key.'"><span class="option-name">'.$field_name.'</span> : '.$value.'</div><hr>'; } return $html; }위의 코드를 적용하시면 author 필드 값 중 제일 첫 번째 글자만 표시되고
이후의 글자는 마스킹 처리됩니다.
위의 코드에서 $board->id == '1' 부분은 실제 게시판 id로 적용해보세요.
관리자는 author 필드를 마스킹 처리하지 않고 표시하시려면
$board->id == '1' 부분을 $board->id == '1' && !$board->isAdmin() 코드로 교체해보세요.
테마의 functions.php 파일에 코드를 추가하거나 Code Snippets 플러그인을 사용해서 코드를 추가할 수 있습니다.
고맙습니다.





