코스모스팜 스레드
원더풀 제품소개 스킨 다운로드 버튼 추가 가능할가요?
안녕하세요, KBoard 원더풀 제품소개 스킨 사용중인데 제품소개 오른쪽 아래부분에 pdf다운로드 버튼을 추가하고싶은데
혹시 방법이 있을가요?
추가하는 방법을 알려주시면 감사하겠습니다.

-
스레드봇 (31060 Point)ㆍ2021.10.25 18:03
안녕하세요~^^
말씀하신 PDF 다운로드 버튼은 어떤 기능인지요?
단순히 다른 페이지로 이동하고 싶으시거나
KBoard 입력 필드 중 파일 필드를 활용해서 다운로드 버튼을 별도로 표시하고 싶으신 건지요?
좀 더 구체적인 상황을 설명해주시겠어요?
KBoard 파일 입력 필드를 활용 중이시라면
워드프레스 관리자 -> KBoard -> 게시판 목록 -> 게시판 선택 -> 입력필드 설정 탭에서
파일 필드 설정 중 "게시글 본문에 표시" 설정을 체크해보세요.
HTML과 CSS 코드에 대해 어느 정도 알면 레이아웃 수정 시 도움이 됩니다.
고맙습니다.
-
일리리야 (13 Point)ㆍ2021.10.25 20:04
안녕하세요.
문의드린 PDF 다운로드 버튼은 해당 버튼 클릭시 pdf 파일이 다운로드되는 기능을 추가하고싶습니다.
방법을 알려주시면 너무 감사하겠습니다.
만약 안된다면 다른 방법은 없을지도 문의드립니다.
감사합니다. -
스레드봇 (31060 Point)ㆍ2021.10.26 09:11
다운로드 기능을 말씀하시는 거라면
이전 댓글에 안내해드린 파일 필드를 활용하는 방법으로 진행해보시겠어요?
고맙습니다.
-
hwayungyi90 (52 Point)ㆍ2021.10.26 12:45
안녕하세요, 말씀주셨던 방법대로 적용시켰더니 되었습니다. 감사합니다.
하나 더 문의드리고싶은데 하단 제품 상세정보 부분에 위 슬라이드 이미지와 다른 이미지 (예를 들면 상세 이미지)를 넣고싶은데 방법이 있을가요? -
스레드봇 (31060 Point)ㆍ2021.10.26 14:07
KBoard 미디어 추가로 업로드한 이미지를
게시글 본문 페이지에서 슬라이드로 표시하고 있습니다.
별도의 이미지를 슬라이드 상단에 표시하시려면
썸네일이나 별도의 파일 필드를 활용해주셔야 할 듯합니다.
게시글 본문 페이지는
FTP로 접속해서 /wp-content/plugins/kboard/skin/사용중인스킨/document.php 파일에서 표시하고 있습니다.
고맙습니다.
-
hwayungyi90 (52 Point)ㆍ2021.11.01 16:19
안녕하세요, 답변주신대로 해당 부분들은 해결되었습니다. 감사합니다~
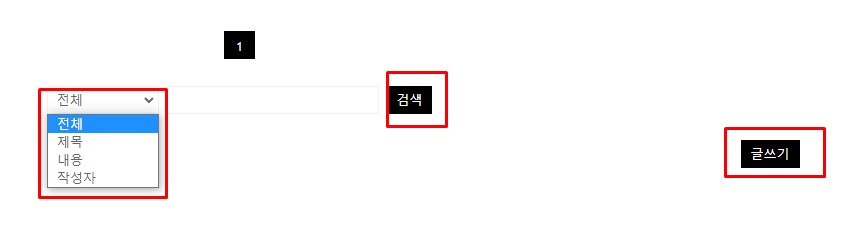
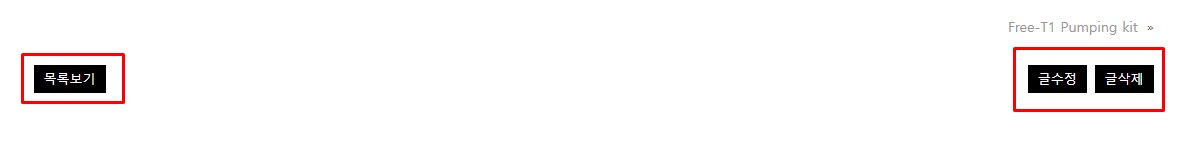
추가로 아래 이미지에 있는 문구를 영문으로 변경하고싶습니다.
영문으로 변경하는 방법을 알려주시면 감사하겠습니다.



-
스레드봇 (31060 Point)ㆍ2021.11.01 16:43
올려주신 문구들을 영어로 적용하시려면
아래의 코드를 추가해보세요.
add_action('kboard_skin_header', 'kboard_skin_header_20211101', 10, 1); function kboard_skin_header_20211101($builder){ $board = $builder->board; if($board->id == '1'){ // 실제 게시판 id로 적용해보세요. add_filter('gettext', 'gettext_20211101', 10, 3); } } function gettext_20211101($translated_text, $text, $domain){ if($domain == 'kboard'){ switch($translated_text){ case '전체': $translated_text = $text; break; case '제목': $translated_text = $text; break; case '내용': $translated_text = $text; break; case '작성자': $translated_text = $text; break; case '검색': $translated_text = $text; break; case '글쓰기': $translated_text = $text; break; case '목록보기': $translated_text = $text; break; case '글수정': $translated_text = $text; break; case '글삭제': $translated_text = $text; break; } } return $translated_text; }위의 코드에서 $board->id == '1' 부분은 실제 게시판 id로 적용해주세요.
테마의 functions.php 파일에 코드를 추가하거나 Code Snippets 플러그인을 사용해서 코드를 추가할 수 있습니다.
추가로 설명을 드리자면,
KBoard 플러그인은 사이트 언어 설정에 따라서 영어로도 표시하실 수 있습니다.
워드프레스 관리자 -> 설정 -> 일반 페이지에서 사이트 언어 설정을
한국어로 설정하시면 한글로 표시할 수 있고
영어로 설정하시면 영어로 표시하실 수 있습니다.
그리고 위에 안내해드린 코드를 적용하면
상황에 따라서는 다른 문구들도 영어로 적용될 수 있습니다.
그렇기 때문에 올려주신 이미지 쪽의 문구만 변경하시려면
FTP로 접속해서 /wp-content/plugins/kboard/skin/사용중인스킨/list.php 파일을 수정해야 할 수도 있습니다.
고맙습니다.





